Thiết kế web hiện nay là một nghành khá là hot mà cũng không gọi là quá phức tạp đối với người muốn tìm hiểu.
- Bước 1: Tìm một web host đáng tin cậy
- Bước 2: Chọn nền tảng gốc rễ để xây cất trang web
- Bước 3: thiết lập công cụ bạn phải
- Bước 4: Tạo Mockup cho giao diện web
- Bước 5: thiết kế trang web Prototype (bản mẫu website) & triển khai xong nó
- Bước 6: Kiểm tra xem họa tiết thiết kế của bạn trông có ổn không trên thiết bị di động.
- Lời kết
Có 2 điều quan trọng nhất sẽ quyết định một trang web có chiến thắng hay không: nội dung tuyệt vời và phong cách thiết kế đẹp. Nếu trang web được thiết kế với kém, nội dung sẽ không tồn tại thời cơ để tỏa sáng & sẽ làm người truy cập rời bỏ nhanh. tức là bạn cần lên ý tưởng thiết kế ngay từ khi nhen nhóm dự án công trình trang web.
Xem thêm —>
Trong bài hướng dẫn này, chúng tôi sẽ chỉ bạn cách phong cách thiết kế website từ con số 0. tổng cộng có 6 bước bạn cần đi qua, bao gồm:
- Tìm một web host an toàn.
- Chọn gốc rễ để xây cất website.
- Sử dụng công cụ họa tiết thiết kế để mang thiết kế lên thực chất.
- Tạo mockup cho web design của bạn.
- Tạo mẫu thiết kế .
- Kiểm tra xem họa tiết thiết kế trông ổn không trên dòng thiết bị di động.
Đừng lo lắng; chúng ta có thể tạo một trang web tuyệt đẹp kể cả khi bạn chưa tồn tại kinh nghiệm gì nhiều. Giờ, hãy bắt đầu họa tiết thiết kế trang web thôi!
Bước 1: Tìm một web host an toàn
Trước khi bạn nói đến việc phong cách thiết kế trang web, bạn phải giải quyết vấn đề kỹ thuật trước đã. trước tiên, bạn cần tìm một web host đáng tin cậy để host site của bạn.
nhiều người thường tìm host rẻ nhất cho xong, rồi bắt đầu phong cách thiết kế ngay. Nhưng này lại là sai trái lớn nhất của họ. Chưa hẳn nhà sản xuất web host nào cũng có cùng chất lượng Dịch Vụ Thương Mại và chức năng, chính vì như vậy bạn cần góp vốn đầu tư vào bước này để chọn được một nơi có lừng danh rất tốt.
tiếp sau đây là một trong những tác dụng mà một nhà sản xuất web hosting chất lượng cao cần có:
- Thương Mại & Dịch Vụ chăm lo người tiêu dùng cực tốt
- Họ có host những trang web đạt rất chất lượng
- chức năng thêm vào đó để giúp việc sử dụng đơn giản hơn, như tự động backup
- chỉ dẫn sâu xa, để chúng ta cũng có thể tự giải quyết vấn đề
- hỗ trợ bất kể nền tảng nào chúng ta có thể cần dùng để tạo trang web
Thông tin thêm – thiết kế web
Như bạn biết, hầu như những web host đều quảng cáo rằng họ đáp ứng đủ tiêu chuẩn. vì thế bạn cần tự mình phân tích về mỗi nhà cung cấp. Hãy sử dụng các trang đánh giá hosting để chọn nhà cung cấp host được rất nhiều đánh giá và nhận định tốt.
nếu khách hàng đã đọc bài này, tất nhiên bạn cung cấp biết chúng tôi là 1 trong nhà sản xuất hàng đầu với mức giá hosting cực tốt trên thị trường:

không chỉ có cung ứng web hosting chất lượng, chúng tôi còn Tặng tên miền miễn phí khi bạn oder gói Premium hay Business của chúng tôi, vì vậy hãy nhớ là nhận tên miền này khi chúng ta thực hiện thanh toán nhé.
Bước 2: Chọn gốc rễ để thiết kế trang web
Khi bạn đã sở hữu hosting, giờ là lúc chọn nền tảng/phần mềm để hỗ trợ bạn phong cách thiết kế web. bạn cũng có thể tự code từ số lượng 0 nếu còn muốn và nếu hoàn toàn có thể, nhưng tất nhiên việc này chỉ cân xứng cho ai đã có kinh nghiệm tay nghề lập trình rồi.
so với căn cơ trang web, chúng tôi là Fan Hâm mộ lớn của Content Management Systems (hệ quản trị nội dung – CMS). những nền tảng đó sẽ có thể giúp cho bạn thiết kế trang web chuyên nghiệp & bạn có thể cai quản nội dung với trọng lượng lớn, hầu như đều thân thiện với người dùng mới.
có tương đối nhiều lựa chọn CMS, như thể WordPress:

căn nguyên này đang sở hữu đến 30% trên thế giới web, chúng ta có thể an tâm mà dùng. WordPress đơn giản và dễ dàng, dễ sử dụng, & hoàn toàn có thể thiết lập cấu hình cụ thể nhờ vào khối hệ thống theme và plugin của chính nó.
tiếp theo sau, hãy liếc qua Joomla:

nền tảng gốc rễ này hơn WordPress ở tính phức tạp, nó giúp cho bạn tạo được một trang web tinh vi hơn, có sẵn tác dụng bảo mật & tối ưu hóa tìm kiếm. Joomla rất có thể quản lý tốt nhiều loại nội dung mặc định, WordPress thì năng lực chuyên môn cai quản kém hơn một chút ít.
Công cụ thiết kế web
sát bên CMSs, bạn có cũng có thể có thể sử dụng công cụ webstie builder. các phương án này giúp cho bạn tạo trang web bằng cách kéo thả, không chỉ có vậy còn tồn tại những nhân tố sẵn sàng sử dụng:

website builders là cách đơn giản nhất để giúp đỡ bạn phong cách thiết kế website chạy tốt & quản lý nhanh, & còn hoàn toàn có thể giúp bạn tùy chỉnh ít nhiều.
nếu như khách hàng thấy thích, với toàn bộ những gói hosting của Hostinger, bạn được tặng kèm sẵn website builder phối kết hợp để hoàn toàn có thể chạy ngay lúc ĐK, nên hãy nhớ liếc qua thử cách tạo trang web này.
Trong phần còn sót lại của bài chỉ dẫn này, chúng tôi sẽ tập trung sử dụng WordPress. Còn nữa, nó có nhiều tools giúp cho bạn học được thiết kế với web chóng vánh.
Bước 3: cài đặt công cụ bạn phải
sau khi cài WordPress, bạn còn cần thiết lập vài công cụ nữa
Có hàng vạn themes bạn cũng có thể chọn nếu bạn đang sử dụng WordPress.
Chúng tôi khuyên bạn nên sử dụng theme không tính tiền để gia công quen với căn nguyên này trước.
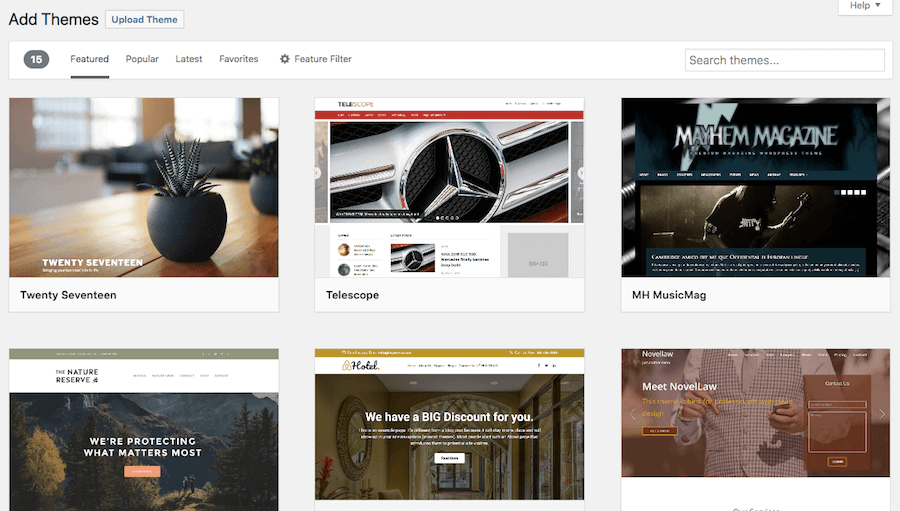
bạn cũng có thể chọn theme trong danh bạ theme chính thức của WordPress:

Hãy xem qua những theme bạn muốn, chọn một theme có nhiều phản hồi tích cực và lành mạnh & vừa mới được cập nhật.
Một theme nếu như không có cả 2 yếu tố trên thì bạn chớ nên chọn
Sau khi bạn đã chọn được theme, hãy setup & Action nó.
Hiện tại
Ở thời điểm hiện tại, chúng tôi es4 khuyên bạn sử dụng WordPress page builder plugin. Công cụ đó sẽ khiến cho bạn phong cách thiết kế trang web nhanh chóng.
WordPress hoàn toàn có thể đơn giản, nhưng để trang web của bạn trông sự thật đẹp
Bạn chỉ cần chỉnh họa tiết thiết kế sao để cho nó phù hợp, sử dụng plugin
Như bạn biết, có khá nhiều plugin builder trên WordPress.
Chúng tôi thích dùng Beaver Builder , vì nó có khá nhiều tác dụng & cũng tiện nghi

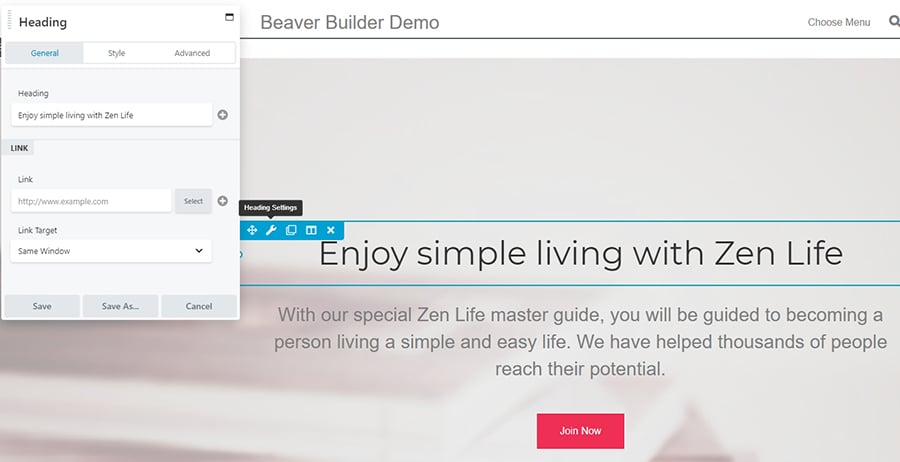
làm sao để họa tiết thiết kế trang web với plugin này thì lại chưa có gì gian khổ. bạn có thể sử dụng hàng loạt nhân tố có sẵn để thêm vào website, chỉ việc kéo thả nó xuống địa điểm bạn cần thêm là được. kế tiếp bạn cũng có thể chỉnh từng yếu tố, để nó trông đẹp là được:

Bạn không thích Beaver Builder, cũng đừng lo, vì có tương đối nhiều lựa chọn khác
Bước 4: Tạo Mockup cho giao diện web
Góc độ kỹ thuật để bạn cũng có thể thiết kế được 1 trang web. Giờ, là khi bạn phải áp dụng năng lực chuyên môn phát minh sáng tạo của chính bản thân mình.
sau thời điểm có website WordPress với theme và plugin builder cài sẵn
Đây gọi bằng mockup, nó không cần thiết phải cụ thể.
Điểm quan trọng là nó cần chứa đủ các nhân tố bạn thích thấy trên website. dĩ nhiên, chúng ta cũng có thể vẽ thêm càng cụ thể càng tốt.
Mockup sẽ được sử dụng làm Bức Ảnh xem thêm
nếu như không có giấy bút, vậy hãy dùng tool để khởi tạo mockups trên máy tính.
điểm yếu của phần mềm này là bạn cần học sử dụng, bạn phải dùng ít thời gian
Ở bước này, chúng ta cũng có thể căn chỉnh mockup nhiều lần như bạn rất thích
Bước 5: phong cách thiết kế website Prototype (bản mẫu website) & hoàn thiện nó
sau thời điểm đã có mockup, giờ là khi chuyển từ giấy nháp lên quả đât số. Hay nói cách khác, bạn sẽ ban đầu tạo prototyp cho trang web.
Vì bạn đã sở hữu một website builder tốt rồi, bạn chỉ việc mở nó ra bằng WordPress editor.
kế tiếp thêm nhân tố bạn muốn vào website, sắp xếp nó thế nào cho nó xuất hiện
Tùy vào plugin builder thì quy trình này hoàn toàn có thể khác nhau.
Mặc dù thế, vào hiện nay, chúng tôi không khuyên bạn đi sâu vào chi tiết cụ thể
Điều quan trọng nhất là bạn cần dàn trang làm thế nào để cho prototyp của website
Và sau đó
sau khi bạn đã có prototyp, các bạn sẽ hoàn toàn có thể thực hiện những đưa ra quyết định tương quan đến dàn trang, chỉnh sửa & cải sinh thiết kế gốc của trang web.
đấy là lúc bạn nên tập trung vào những cụ thể chi tiết nhỏ thêm hơn.
thông thường mockups của các bạn sẽ trọn vẹn khác với sự biến đổi sang prototyp. Nhưng, chuyện đó là bình thường. & còn nữa, prototyp của bạn cũng không cần phải giống với cùng một site hoàn thành.
thời gian để họa tiết thiết kế mất bao lâu sẽ tùy theo bạn thuộc kiểu người nào nữa.
nếu bạn theo chủ nghĩa hoàn chỉnh thì chắc là sẽ lâu đó, vì bạn còn tồn tại hàng loạt các yếu tố để tùy chỉnh thiết lập và tùy biết, nên không nhất thiết phải vội.
Một mẹo bạn nên nhớ trong đầu là đừng xem xét văn bản nội dung trên web.
Để xây đắp prototype nhanh hơn, hãy cứ dùng các loại text placeholder & stock image lấp vào chỗ trống.
khi chúng ta đã họa tiết thiết kế xong giao diện, & mọi thứ đã vừa mắt bạn, chúng ta có thể thêm nội dung vào để sửa chữa thay thế.
Bước 6: Kiểm tra xem họa tiết thiết kế của bạn trông có ổn không trên thiết bị di động.
Giờ, bạn đã học được cách phong cách thiết kế trang web. mặc dù thế, còn một bước cuối cùng mà bạn cần phải chăm lo tới là, bạn phải bảo đảm an toàn nó cũng trông xin xắn mắt trên thiết bị di động.
Việc bảo đảm phong cách thiết kế của bạn trông xin xắn mắt trên độ sắc nét.
Họ sẽ tương đối tuyệt vọng và ngay lập tức làm tăng tỉ lệ bounce rate lên
Nhưng bạn không phải lo vì hầu như các page builder WordPress (như là Beaver Builder chúng tôi trình làng ở trên) đều phải có hỗ trợ mobile Ngay từ đầu.
họa tiết thiết kế của bạn đã được tự động kiểm soát và điều chỉnh thế nào cho ưa nhìn trên mobile, nên bạn không cần làm cái gi hết.
Vì thế nên – thiết kế web
Nhưng, dĩ nhiên, bạn cần kiểm tra trực tiếp để nhìn có luận điểm gì không.
Có vô số cách thức để kiểm tra, ví dụ chúng ta có thể dùng chính điện thoại cảm ứng của chính mình để truy vấn.
thứ 2, chúng ta cũng có thể dùng Chrome’s Dev Tools, cách này tốt hơn vì bạn có thể tự chọn phiên bản phân giải để duyệt website.
Để truy vấn vào công cụ này, chuột phải vào bất cứ đâu trên trang web, nhấn nút Inspect. Giờ ở trên màn hình trên cùng, bạn sẽ có chọn lựa độ sắc nét như hình bên dưới:

nếu như bạn kỹ tính, chúng ta có thể đi qua vài độ sắc nét khác biệt để đảm bảo an toàn trang web trông sự thật ổn và chuyển động như ý.
Nếu có vấn đề, hãy trở về bước prototype để sử dụng công cụ website builder để sửa chúng.
sau thời điểm sửa lỗi, trang web của bạn đã chuẩn bị để công bố.
Lời kết
Trang web bài bản bắt mắt, bạn đã chiến thắng một nửa trận chiến trên mạng rồi đấy.
với họa đồ thiết kế đẹp, người tiêu dùng sẽ lập tức bị lôi kéo vào phần nội dung của bạn chính vì như vậy tỉ lệ biến hóa sẽ tăng lên.
Tin tốt là bây giờ bạn không cần thiết phải là một trong những Chuyên Viên
Tất cả các gì bạn cần làm là thực hành thực tế, sử dụng đúng công cụ
Bạn có bất kỳ thắc mắc nào về sự việc phong cách thiết kế trang web trong WordPress? Hãy cứ để câu hỏi của bạn bên dưới nhé!

